メインコンテンツ
2007年2月 9日
白露流CSSの効率的な管理の方法
ブログのテンプレートやプラグインなどをいじっていると、いつのまにかCSSが長くなって、どこに何があるのか見つけにくくなることはありませんか?
私も以前はそのような状態だったのですが(CSSだけで1000行超してました)、昨年の7月にテンプレを変更した際、少しでもわかりやすくできるような工夫をしてみました。
Movable Typeは、複数のブログを作成できるという特徴があります。
そこで、私はCSSを管理するためだけのブログを作成し、そのブログでCSSを一括管理しています。
少し難しい言葉で言うとは、MTをCSSを管理するCMSとして使っているということです。(参考:CSS:IT用語辞典)

CSSの管理画面。
私の場合はインデックステンプレートに直に作ってますが、エントリー形式で作った方が良かったかも、とか思っています。
詳細設定で、拡張子を.cssにして、インデックステンプレートやカテゴリーテンプレートを白紙にすればいいのですし。
その方がカテゴリ別に分けることができますしね。
カテゴリ毎に整理しておくと、CSSのあるディレクトリで大まかな役割を判別することができるようになりますね。
CSSを分割する
私の場合、サイトに適応させるCSSは、一つのCSSに全ての内容を書くのではなく、内容ごとに分割しています。
サイトに適用するCSSを一つのファイルにすべてまとめてしまうととんでもない長さになってしまうことがあります。
しかし、CSSをいくつかに分割させることで一つのCSSファイルのサイズを減らし、メンテナンス性を上げています。
また、種類ごとに分割することで、どこに何が書いてあるのかがわかりやすくなります。
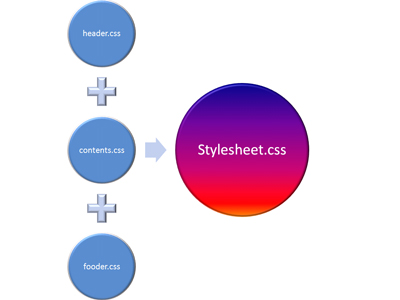
例えば、サイトにstylesheet.cssというCSSを適用させる場合、stylesheet.cssにすべての内容を書こうとすると数百行にもなって、後から変更しようと思ってもまず探す手間が必要です。
ですが、”header.css”、”contents.css”、”fooder.css”のように分割し、stylesheet.cssで取り込めばかなりメンテナンス性があがります。

このとき、stylesheet.cssに書くのは、
@import url("header.css");
@import url("contents.css");
@import url("footer.css");
という三行だけですみます。
CSSを編集するときでも、例えばヘッダー部分を編集するならheader.cssを参照すればいいわけです。
また、このようにCSSを分割して管理する場合、使い回しが効くということもメリットです。
例えば、私のサイトでは2カラムと3カラムが混在していますが、2カラムと3カラムのCSSの実質の差は、読み込むCSSの種類を一部分変えているだけです。
それに、CSSの内容を変更する場合でも最小限の変更ですみます。
もし、私のサイトのCSSが分割していなかったとしたら、かなり面倒なことになりそうです。
例えば、一番上に表示されているナビゲーションの文字の間隔を変更したい場合、ブログ用CSS、フォトログ用CSS、更新履歴用CSS…といじくるCSSがかなり多くなります。
ですが、実際にはすべてのページで同じナビゲーション用のCSSを読み込んでいるので、一つのCSSをいじくるだけで済みます。
一つのサイトで複数のCSSを用いている人にはとくに効果があると思いますよ。
モジュール化万歳〜
どのようにCSSを分割させるか
さて、一番悩ましいのは、どのようにCSSを分割させるか、です。
先の例のように、パーツの部分で分割するという方法もあります。
また、フォント用CSS、背景色(背景画像)用CSS、など、よく変更するCSSを優先して分割することもできます。
私の分割方法は、こちらのメモ書きをご覧ください。
私の場合、主に各カラムレイアウト用CSSとプラグイン用のCSSとに分けています。
また、メモ書きを残しておくことで、ど忘れ防止にもなります。
また、グループで共同でCSSを管理している場合、約束事やCSS毎の更新日時を書いておくと便利かもしれません。
久しぶりに長文を書いたので、かなり読みにくいかもしれませんが…
何かコメントをくださるとうれしいです。
- CMSとして使っているということです。(参考:
- Contents Management System
- MTをCSSを管理する
- Movanle Type
- 投稿日時:2007年02月09日
- 最終更新日時:2011年08月17日
- カテゴリー:Webデザイン > Movable Type





TrackBacks[0]
スパムフィルタ機能によって迷惑トラックバックかどうか判断しています。
迷惑トラックバックと判断された場合、トラックバックを送られてもすぐには表示されませんが、管理人の判断で後日表示させます。

コメントする