メインコンテンツ
2007年9月 7日
Webサイトを携帯でも快適に閲覧できるために必要な、たった2つのポイント
私は携帯電話でよくパソコン向けに作られたサイトを無理矢理閲覧しているのですが、快適に閲覧できるサイトとそうでないサイトがあります。
また、最近はグーグルなどが携帯電話用のゲートウェイサービスを開始し、手軽に閲覧できるようになり、「携帯電話でパソコン向けサイトを閲覧する」という行為が一般にも広まってきた気がします。
既存のサイトを携帯電話でもアクセスしやすいようにする場合、携帯電話用にサイトをもう一つ立ち上げるのが最善ですが、それではコストと時間があまりにもかかってしまいます。
そこで、今回はパソコン向けのサイトでも、グーグルのゲートウェイを用いれば携帯電話でも快適に閲覧できるようにするポイントを2つご紹介します。
※FlashとかJavaScriptを駆使したサイトは対象外です。
HTMLの質の追求は、モバイルがきっかけでブレイクする。:F's Garage
今までモバイル環境からPCサイトにアクセスするという導線はあまり意識されていなかったと思うが、僕はこの導線が今後、重要になっていくべきだと思っている。
この記事を書くきっかけになったのは、F's Garageさんの「HTMLの質の追求は、モバイルがきっかけでブレイクする。」を読み、共感を覚えたから。
携帯ではてブエントリーをチェックする際には見た目の華やかさなんかどうでもよくて、きちんと記事が読めるかどうかが重要。メニュー部分をCSSで画像に置換するテクニックがありますが、あれは携帯観覧の際には抜群の効果を発揮します。
さらにサイドコンテンツはなるべく記事の後ろに持ってきた方がSEO効果が高いのでよく実装されてますが、これも携帯では重要。ブログの場合はサイドメニューに過去のエントリーが延々とリストされてますんで携帯だと正直うんざりします。
この記事は「Webサイトを携帯でも快適に閲覧できるために必要な、たった2つのポイント」という大げさなタイトルですが、実はWEB自習室さんの引用部分と全く同じ事をこれから書きます。
記事の9割方書き終えたところで被っていることに気がついて、モチベーションが凄く下がったのですが、せっかくですので公開してしまいます。
私も携帯電話でパソコン向けのサイトによくアクセスするのですが、この二つを守ってくれていればほとんど快適に閲覧できてしまうのです。
Operaなどのフルブラウザで「スモールスクリーン」で表示したときにも威力を発揮します。
レイアウトや見栄えのための画像はCSSで
なんだ今更、という感じもしなくはないのですが、レイアウトやデザインなど、本文とはあまり関係ない部分はCSSで書いた方がいいでしょう。
特に、画像。ブログのヘッダーとか、メニューの部分とかに画像を用いる場合、なるべくCSSで表現してください。
HTMLに画像を直に貼り付けると、ページが重くなって最後まで受信できない場合があります。
また、Googleなどのゲートウェイを用いた場合、画像が圧縮されて、何が書いてあるのが判別しにくい状態となります。
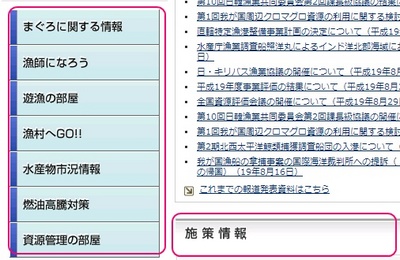
例えば、先日取り上げた水産庁のサイト。

赤く囲った部分が、画像です。
ソースはこんな感じ。
<a href="http://www.jfa.maff.go.jp/ryousininarou/Ryousininarou%20top.htm"><img height="45" alt="漁師になろう" width="190" border="0" src="/j/shared/top/images/lnavi_fisher.gif" /></a><br />
<a href="http://www.jfa.maff.go.jp/yugyo/index.html"><img height="45" alt="遊漁の部屋" width="190" border="0" src="/j/shared/top/images/lnavi_migrant.gif" /></a><br />
<a href="http://www.gyoson-go.com/"><img height="45" alt="漁村へGO!!" width="190" border="0" src="/j/shared/top/images/lnavi_warf.gif" /></a><br />
…(以下略)
ソースを見ますと、きちんとaltが付けられていますし、PCでの閲覧では特に問題がないようにも思えますが、携帯だと違ってきます。
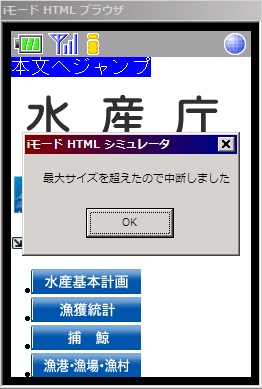
まず、水産庁のサイトの携帯電話で無理矢理開こうとした場合。
iモードHTMLシュミレータIIでは、ページのサイズが許容量を超えたため最後まで受信できませんでした。

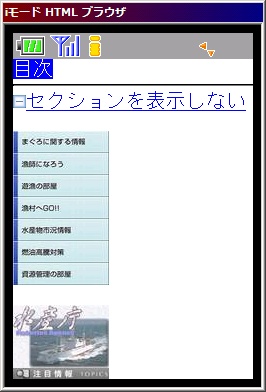
つぎに、Googleのゲートウェイを用いて携帯電話用に変換した場合。
この場合、直にアクセスしたときのように、最後まで受信できない、ということはありません。
ページを複数に分割してくれる上、画像を圧縮してくれるからです。

しかし、画像に文字が書かれている場合、文字がつぶれてしまって判読が難しくなります。
今回は元の画像が大きかったので文字を判読することが出来ますが。
Googleのゲートウェイは画像を非表示にするオプションがあるので、きちんとalt属性が付与されていればアクセスできなくはないのですが、一手間かかります。
面倒ですけど、レイアウトとか、見栄えのためだけに画像を使う場合はなるべくCSSを使ってください。
逆に、携帯電話でも画像を表示させたい場合は、HTMLに書き込む必要があります。
マルチカラムレイアウトの場合は本文を最初に
最近、他の記事のリンクやメタ情報のためにサイドバーを設けるサイトが増えてきました。
その場合、なるべくメインの文章が書かれたカラムをHTMLの最初に持ってきましょう。
よくあるのが、下記のようなサイト。
真ん中(水色)に本文が書かれ、サイドバーには

このようなサイトの場合、HTMLも
左サイドバー(黄緑)→本文(水色)→右サイドバー(黄色)
の順に書かれているサイトが多いのですが、これはよくありません。
携帯電話は外部CSSを読み込まないので、素のHTMLを表示します。
左サイドバー→本文→右サイドバー、のような構成ですと、ページにアクセスする度にまず左サイドバーの内容が表示され、本文を読むためには結構なスクロールを要します。
(サイトタイトル)→本文(水色)→左サイドバー(黄緑)→右サイドバー(黄色)の順に書けば、直ぐに本文が表示されるので非常に閲覧がしやすくなります。
おまけ:手軽に携帯電話対応のサイトを作る
以上、短いですけど携帯電話でも快適に閲覧するのに必要不可欠なポイントをお話ししました。
もちろん、携帯電話向けのサイトを別個作るのに越したことはないのですが、何しろ面倒で大変です。
そこでオススメするのが、PC2M Website Transcoder for Mobile Clients。
PC向けサイトのHTMLや画像などを、iモードなどの携帯電話向けに変換する、フリーのPHPスクリプトです。
簡単に言えば、グーグルのゲートウェイを自分のサイト用に設けることが出来ます。
グーグルのゲートウェイでも十分ですが、モバイル向けのアドレスに「http://www.google.co.jp/gwt/n?u=…」という長ったらしいアドレスを用いたくない場合に有効です。
- 投稿日時:2007年09月07日
- 最終更新日時:2008年12月27日
- カテゴリー:Webデザイン





TrackBacks[0]
スパムフィルタ機能によって迷惑トラックバックかどうか判断しています。
迷惑トラックバックと判断された場合、トラックバックを送られてもすぐには表示されませんが、管理人の判断で後日表示させます。

コメントする