メインコンテンツ
2007年6月 5日
Movable Type 4 ベータ1のWYSIWYGを試してみた
Movable Type 4 ベータ1を手に入れたので、早速いろいろ試してみようとおもいます。
まずは、Ajax と WYSIWYG を採用したリッチな編集画面から。
以下の画像は、ベータ版の画像ですので製品版とは異なる可能性があります。
また、言語は英語です。
キャプチャは、Mac OS X + Firefox で行いました。
なお、公式サイト(英語)には、
Note that certain features of Movable Type 4's WYSIWYG editor will not function with Safari, and we recommend that Macintosh users use Firefox.
と書かれています。
Safari ではうまく動かないようです。
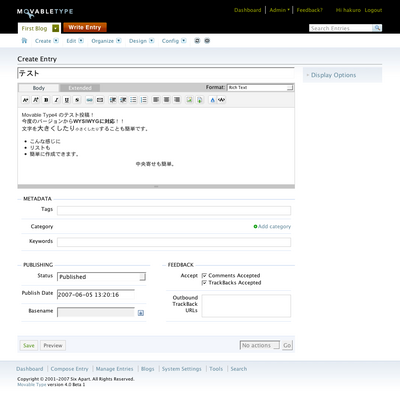
投稿画面全体図。
MT3.Xとは違った雰囲気です。
本文と追記は、エディタの上のタブで切り替わるように変更されています。

エディタ付近の拡大図。
テキストエリア部分にも太字やリストの効果が現れています。

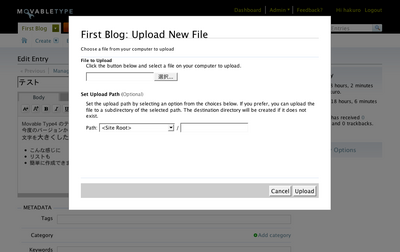
画像のアップロードの画面。
Ajaxを用いてますね。
ちなみに、画像以外にも、ファイルのアップロードもできます。

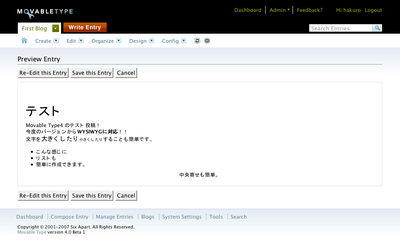
上のブログが、MT4.0のデフォルトテンプレートです。
なんか凝ってますね!
ですが、作成されたソースを見ると・・・とてもがっかり。
Movable Type4 のテスト投稿!<br>今度のバージョンから<b>WYSIWYGに対応</b>!!<br>文字を<font style="font-size: 1.25em;">大きくしたり</font><font style="font-size: 0.8em;">小さくしたり</font>することも簡単です。<br><br><ul><li>こんな感じに</li><li>リストも</li><li>簡単に作成できます。<br></li></ul> <div align="center">中央寄せも簡単。</div>
一応、デフォルトテンプレートはXHTML1.0Transitionalで宣言していますが…改行タグはXHTMLの書式ではありませんね…
太字はbタグ、文字の大小もfontタグで行ってますし、非常に残念です…
これは…ベータ版だからでしょうか…改善を切実に願います。
- 投稿日時:2007年06月05日
- 最終更新日時:2008年12月27日
- カテゴリー:Webデザイン > Movable Type





TrackBacks[0]
スパムフィルタ機能によって迷惑トラックバックかどうか判断しています。
迷惑トラックバックと判断された場合、トラックバックを送られてもすぐには表示されませんが、管理人の判断で後日表示させます。



コメントする